UI模式:下拉菜单
下拉菜单
下拉菜单是网页设计中最常用的UI模式之一,经常用于页面的导航。
HTML结构如下
<nav class="dropdownmenu">
<ul>
<li id="menuA"><a href="#" id="btnA">titleA</a>
<ul>
<li><a href="#">itemA1</a></li>
<li><a href="#">itemA2</a></li>
<li><a href="#">itemA3</a></li>
</ul>
</li>
<li id="menuB"><a href="#" id="btnB">titleB</a>
<ul>
<li><a href="#">itemB1</a></li>
<li><a href="#">itemB2</a></li>
<li><a href="#">itemB3</a></li>
</ul>
</li>
<li id="menuC"><a href="#" id="btnC">titleC</a>
<ul>
<li><a href="#">itemC1</a></li>
<li><a href="#">itemC2</a></li>
<li><a href="#">itemC3</a></li>
</ul>
</li>
</ul>
</nav>
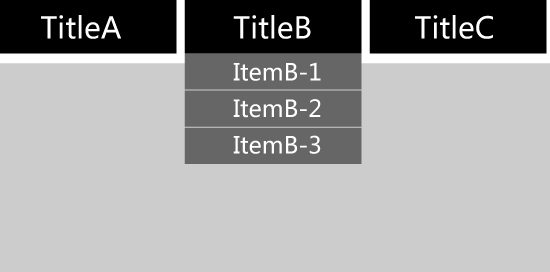
设计图如下

演示效果如下
| When | Who | What |
|---|---|---|
| 鼠标悬浮在#btnA上 | $("#menuA ul") | 显示状态 height:120px |
| 鼠标悬浮在 #menuA ul | $("#menuA ul") | 保持显示状态 height:120px |
| 鼠标从 #menuA ul上移开时 | $("#menuA ul") | 隐藏 height:0 |
| 页面初始化 | $("#btnA") | 绑定事件处理 |
注意事项:
- 控制菜单显示/隐藏所操作的DOM元素是ul
- 要给#menuA ul设置transition产生变化效果
- 要给#menuA ul设置overflow:hidden,避免ul内的li溢出显示
- 可以通过mouseover和mouseout事件侦测用户的鼠标动作