UI模式:折叠列表
折叠列表的实现机制
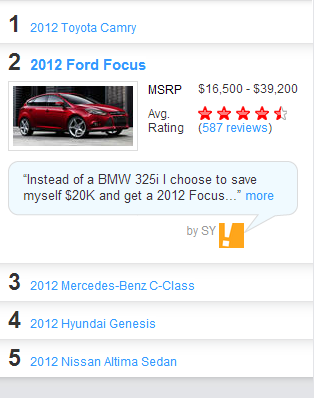
当页面的信息元素比较复杂,而呈现信息的空间又比较有限时,通常会使用折叠列表来隐藏部分复杂的信息,如下图所示:

HTML结构示意
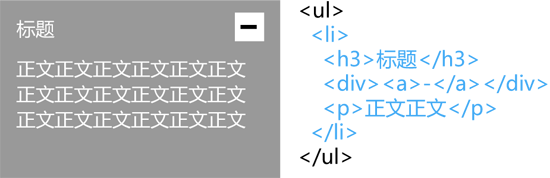
下图是一个列表单元的HTML结构,其中:
- 每一个列表条目是一个li;
- 条目标题使用了h3;
- 控制列表折叠的小按钮使用了div a(具体应用中你也可以用别的,比如span);
- 列表的正文内容使用了p(具体应用中会根据内容要求变化,比如增加图片或表格)。

完整的HTML结构如下
<div class="CollapsedListDemo">
<ul>
<li>
<h3>标题</h3>
<div class="toolbar"><a href="#">+</a></div>
<p class="maintext collapsed">正文</p>
</li>
<li>
<h3>标题</h3>
<div class="toolbar"><a href="#">+</a></div>
<p class="maintext collapsed">正文</p>
</li>
<li>
<h3>标题</h3>
<div class="toolbar"><a href="#">+</a></div>
<p class="maintext collapsed">正文</p>
</li>
</ul>
</div>
布局

| When | Who | What |
|---|---|---|
| 点击.toolbar a | .maintext | 显示(高度延展到最大值或者display改为block) |
| .toolbar a | 显示为“ -” | |
| 点击.toolbar a | .maintext | 显示(高度延展到最小值或者display改为none) |
| .toolbar a | 显示为“ +” | |
| 文档加载完成时 | .toolbar a | 绑定点击事件处理 |
-
标题
正文正文正文正文正文正文
-
标题
正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文
-
标题
正文正文正文正文正文正文
小提示
- 折叠列表的按钮使用了“开关”机制;
- 有时,展开某个项目后,其他已展开项目可能会自动折叠;
- 如果展开的内容比长(比如,接近一个显示屏的高度),展开和收纳时页面的变化会非常强烈,这种情况下最好不要使用折叠列表;
- 为了让展开和收纳时的页面变化更加连续,减少对用户的视觉干扰,可以添加一个展开/收纳的动画效果;
- 在展开和收纳时,要尽量减少列表高度的变化对页面整体布局的影响