动态效果
利用CSS transition生成动态效果
在之前的课程中,我们曾经介绍过使用伪类(比如:hover)定义标记元素在不同状态下的样式。当标记元素进入不同状态,就会触发样式的变化。你可能会注意到,这种变化是瞬间完成的。如果你希望这种变化以动画方式渐变地进行,可以使用CSS transition比如:
#css3bardemo{
transition: width 0.5s ease-out 0;
}
#css3bardemo:hover{
width:400px;
}
CSS transition可以为元素的某个属性指定变化方式。上例对transition进行了如下定义:
- 只有width这个属性可以transition;
- transition的变化时间为0.5秒;
- 变化的类型为ease-out(减速运动);
- 延迟时间为0(不延迟,一旦激活立即开始动画)。
设置transition后变化并不会马上发生,但只要通过任意方式给元素设置新的状态值,元素就会由当前状态逐步变化到新的状态。
如果需要所有属性都产生变化效果,那么你需要把上面的width换成all。
在上例中,我们使用了伪类:hover给元素定义了不同的宽度值,当鼠标放在元素上时,元素的宽度就会改变。transition支持的常见CSS属性包括:width, height, margin, padding, color, font-size, top, left, right, bottom, opacity等。
利用jQuery控制触发
要定义一个完整的动态效果,你需要明确三个基本信息:
- 动效启始状态与结束状态的CSS样式
- 动效持续的时间及相关时间函数
- 动效的触发条件
利用CSS transition,可以很方便地定义动效样式、时间以及时间函数。但是,在CSS中定义触发条件并不方便。最佳的实践方式,是在jQuery中利用事件处理来定义触发条件。
首先,你可以使用一个特定的class来定义特定的状态(比如使用large来定义变大后的状态),如下所示:
#jqbardemo{
width:100px;
height:20px;
transition: all 0.5s ease-out 0;
}
#jqbardemo.large{
width:400px;
height:300px;
}
然后,你需要利用jQuery的addClass方法给元素动态地添加class,且class值为“large”。
点击前为
<div id="jqbardemo">点我变大</div>
点击后为
<div id="jqbardemo" class="large">点我变长</div>
js中,事件绑定逻辑可以参考下表
| When | Who | What |
|---|---|---|
| 点击 #jqbardemo时 | $("#jqbardemo") | width伸长到400px $("#jqbardemo").addClass("large") |
| 文档加载完成时 | $("#jqbardemo") | 绑定点击事件处理 $("#jqbardemo").on("click") |
整个机制其实是,通过动态的添加/移除特定的class值来切换状态,然后利用jQuery绑定事件来触发这种添加/移除class的动作。
理解回调函数
上面的例子中,宽度和高度是同时产生拉伸的。但有些时候,你可能希望先拉伸宽度,再拉伸高度,这就需要用到回调函数。回调函数是一种在特定动态变化完成后自动调用的函数。以上面的例子来说,就是先拉伸宽度,等宽度拉伸到指定位置后,自动激发回调函数,并继续利用回调函数控制高度拉伸。
| When | Who | What |
|---|---|---|
| 点击 #jqbardemo2时 | $("#jqbardemo2") | width伸长到400px $("#jqbardemo2").addClass("long") |
| 宽度拉伸完成后 | $("#jqbardemo2") | height伸长到300px $("#jqbardemo2").addClass("tall") |
| 文档加载完成时 | $("#jqbardemo2") | 绑定点击事件处理 $("#jqbardemo2").on("click") $("#jqbardemo2").on("transitionend") |
$("#jqbardemo2").on("click",function(e){
//$(this)指的就是$("#jqbardemo2")
$(this).addClass("long")
});
$("#jqbardemo2").on("transitionend",function(e){
if($(this).hasClass("long")&&!$(this).hasClass("tall")){
$(this).addClass("tall")
}
});
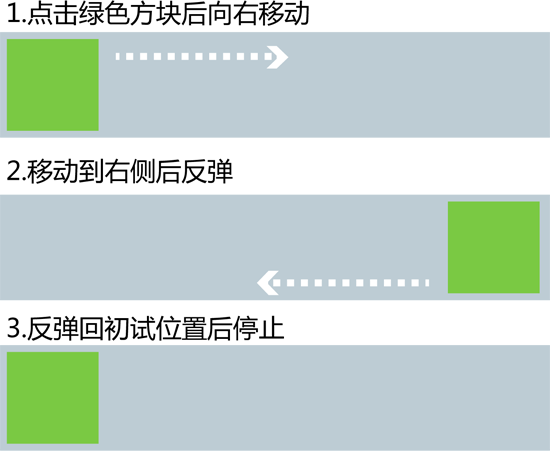
参照示意图用jQuery的annimate方法制作一个能自动会弹的小方块

HTML结构如下,CSS自定。
<div id="graybox">
<div id="greenbox"></div>
</div>
| When | Who | What |
|---|---|---|
| 点击 #greenbox时 | $("#greenbox") | 在500毫秒内移动到右侧 |
| #greenbox到达右侧后 | $("#greenbox") | 在500毫秒内移动到左侧 |
| 文档加载完成时 | $("#greenbox") | 绑定点击事件处理 |
请思考:用什么CSS控制元素左右移动?
关于添加网页交互性动效的建议
在实践中,用户与网页的交互可能是一个非常复杂的过程,其背后需要一套复杂的逻辑支撑。但是,复杂的逻辑往往是由简单的行为组合而成,而每个行为的定义都离不开when、who和what三个基本要件:
| 基本要件 | 解释 | 举例 |
|---|---|---|
| when | 时机条件 | 当用户点击“登录”按钮(对应的DOM元素)时 |
| who | 目标对象 | 登录窗口(对应的DOM元素) |
| what | 状态变化 | 从隐藏状态变为显示状态 |
其中:
- 一个行为可能在不同的时机条件下发生,在JS中往往对应不同的事件处理函数;
- 一个行为可能影响多个目标对象,每一个目标对象都是某个特定的DOM元素;
- 对于每个受到行为影响的目标对象,必须提供两个状态定义(开始状态与结束状态)。
要为网页添加交互性,设计开发人员必须正确地定义整个互动过程可能发生的每一个行为的三个基本要件。当页面的交互逻辑非常复杂时,要做到这一点并不容易。为了更好地管理页面的交互逻辑,建议采用下列原则:
- 使用特定的CSS class来描述元素的开始状态与结束状态(比如激活/未激活,显示/隐藏);
- 尽可能地将动画效果定义地在CSS中(利用transition);
- 在JS中定义相关的事件处理,侦测特定行为发生的时机条件(如用户的点击行为等);
- 当JS侦测到页面中的相关事件后,利用addClass/removeClass方法来切换元素的显示状态。