HTML简介
关于HTML
HTML是HyperText Markup Language(即超文本标记语言)的缩写,是一种计算机文字编码,主要用于描述web文档,也就是我们平时浏览的网页。HTML中不仅包含网页的文本信息(Text),也包含文本相关的其他信息(例如文本的结构和表示信息等)。这些信息使用HTML标记(HTML markup)进行标识。有了这些HTML标记,计算机应用程序(比如浏览器)就能够“理解”网页文档结构并知道如何处理(比如渲染)这些数据。
HTML标记与网页的关系就好像砖与房子一样。
在PC上使用Chrome浏览器打开任何网页,在页面空白处右键点击并选择“查看网页源代码”,就可以看到标记了。

上图中使用尖括号包裹起来的部分(如<h1>)就是标记,标记有几个特点:
- 标记是由尖括号包围的关键词,比如 <html>
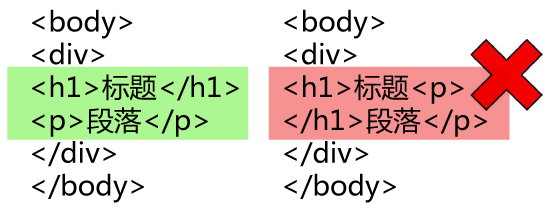
- 标记通常是成对出现的,比如 <p> 和 </p>
- 也有少数标记是单体形式出现,比如<img >
- 标记对中的第一个标签是开始标记,第二个标记是结束标记
- 标记对内部可以插入“文本信息”,也可以插入其他的标记对
- 标记层层嵌套,形成一个“树形”关系
标记把文本包裹起来,其实就是为文本添加了“语义”!
有了语义,应用程序(比如浏览器)就知道该如何处理这些HTML代码,该以什么样的方式渲染这些HTML代码
剖析HTML

- 标记名,如body,div,h1,h2,h3,h4,p等等,不同的标记名对应不同的文档结构语义,
- 属性名,如id, class, href, type等,是标记行为类型的标识。一个标签可拥多个属性,但并不是所有的属性。有的属性只对特定的标记才有意义。
- 属性值,是对应属性行为的参数,同一个属性不同的值可能出现的效果会不同,属性必须用引双号包裹起来。
注意:如果属性值本身包含双引号,那么你需要使用单引号包裹它,比如
<h1 style="font-family:'Courier New'">Title</h1>
理解超文本
在浏览器中查看网页的源代码,我们看到的全部都是HTML文本数据。但是,浏览器怎么能把这些HTML文本数据渲染成图片、视频、Flash等媒体内容?

浏览器如何将枯燥的文本数据转化成漂亮的多媒体网页?
首先必须理清的一个概念是,HTML源代码中只能包含文本格式的数据,所以网页中的图片、视频、Flash等媒体数据并没有包含在HTML文本中。
- 网页中的文本数据(页面上的文字):直接包含在HTML源代码中
- 网页中的媒体数据(图片、视频、Flash等):未直接包含在HTML代码中,但在代码中保存了一个指向该媒体数据的链接地址,该地址使用文本格式描述。
下面这行HTML代码会被浏览器渲染成一张图片。渲染时,浏览器先找到src属性,它的值是一个链接,然后从这个链接直接下载图片数据到本地,下载完成后,图片数据被加载到内存,并在网页里呈现出来。
<img src="http://design.hnu.cn/images/UI/hnusd_logo.png" />
理解链接
链接是互联网的精髓。除了文本以外,几乎所有的媒体资源都是以链接的形式存储在网页之中。链接有一个比较专业的术语名称,叫“统一资源定位器”,英文缩写是URL。
URL=Uniform Resource Locator
链接有以下几种表现形式:
绝对链接
绝对链接定义了获取被引用资源的一个“绝对”位置。链接中声明了通信协议、服务器域名、资源存储目录以及文件名等信息。任何接入互联网的web页面都可以根据这些连接信息引用到资源,而这个连接信息通常是固定不变的。
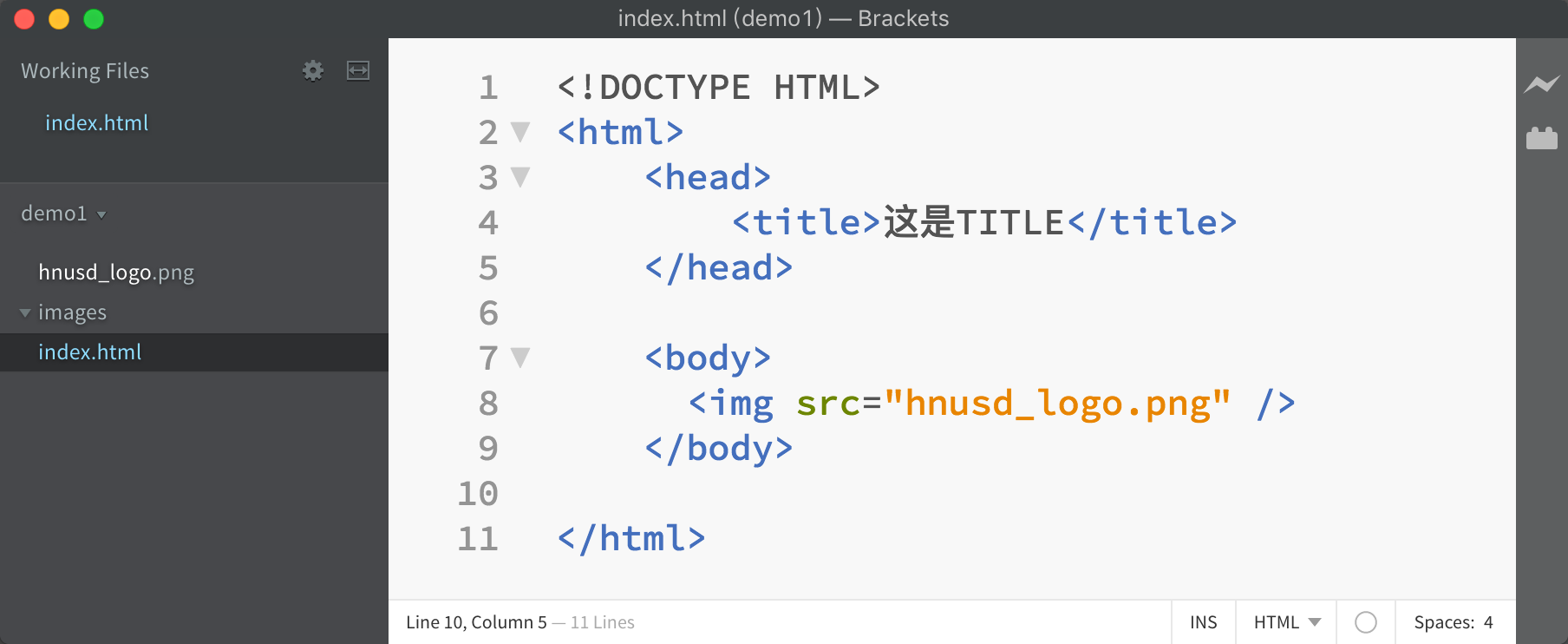
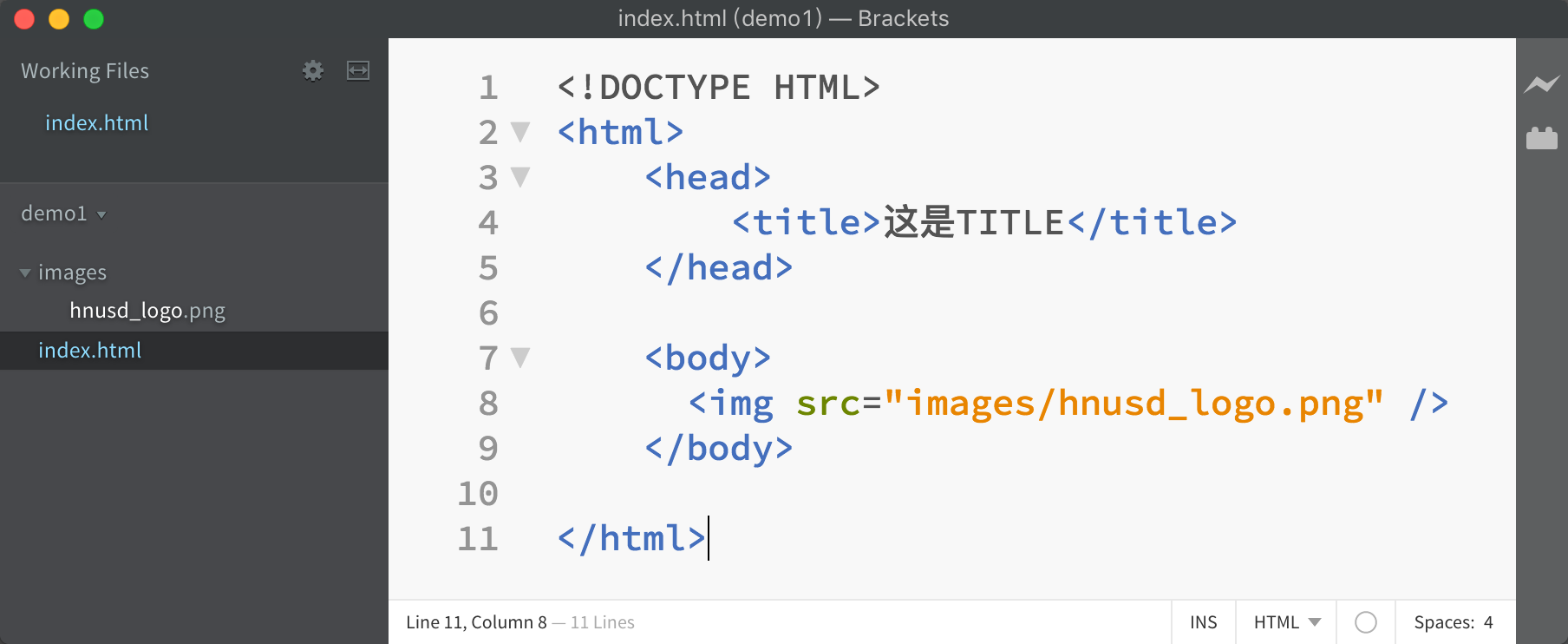
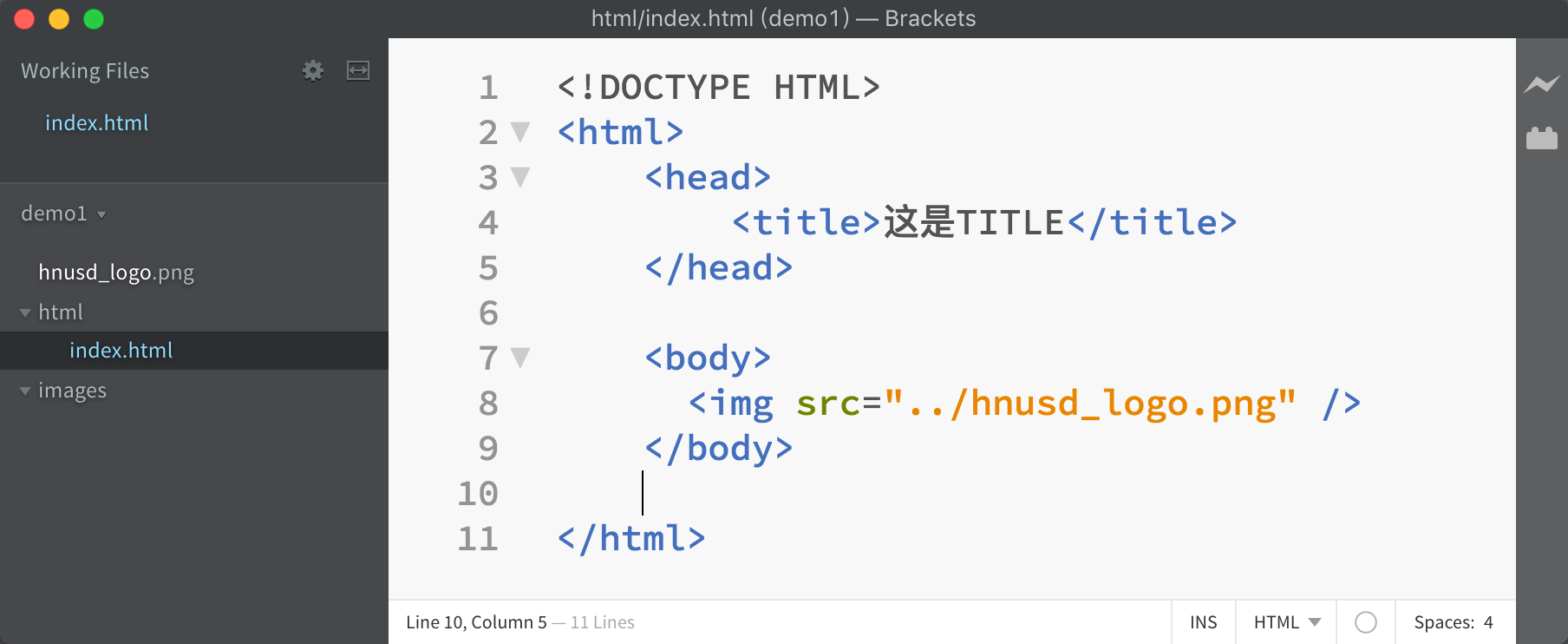
相对链接
相对链接基于引用页面的位置来定义被引用资源的位置。相对链接虽然看上去比绝对链接更简洁,但其位置是相对的,因为不同引用页面与被应用资源的位置关系并不相同。



文档结构与语义
描述文档结构的标记
<html>定义整个HTML文档,它是一个“根”标记
<html>
...其他标记...
</html>
<head>定义HTML的头信息,它包含一些特别的说明信息,通常不会被浏览器渲染在屏幕上
<html>
<head>
...其他标记...
</head>
<body>
...其他标记...
</body>
</html>
<title>定义HTML的标题,通常会出现在浏览器窗口顶部或者标签页上。
<html>
<head>
...其他标记...
<title>网页设计</title>
...其他标记...
</head>
<body>
...其他标记...
</body>
</html>
<body>定义HTML的显示部分,如果你想让一个标记显示在浏览器窗口中,那么就必须把它写在<body>的内部
<html>
<head>
...这里的内容不会显示在网页上...
</head>
<body>
...这里的内容会显示在网页上...
</body>
</html>
HTML5新增标记
HTML5是最新一代的HTML,被苹果、谷歌、微软等行业内的翘楚所推崇。HTML5增加了一些标签的定义,加强了文档的结构定义,包括:
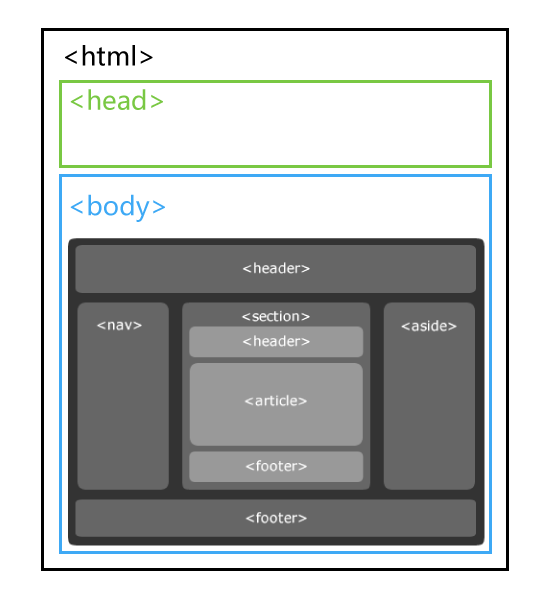
- <header>定义页眉,注意与<head>的区别
- <footer>定义页脚
- <nav>定义导航
- <aside>定义边栏
- <section>定义章节
- <article>定义正文

描述文档语义的标记
<h1>定义一级标题,<h2>定义二级标题,<h3>定义二级标题,以此类推...这些标签会告诉浏览器标签内的文本属于整个文档的哪个层级
<h1>我是1级标题</h1>
<h2>我是2级标题</h2>
<h2>我是3级标题</h3>
<p>定义段落,浏览器会把内部的文本以段落的形式渲染在屏幕上
<p>我是一个标准的段落</p>
<ul>定义无序列表,<ol>定义有序列表,<li>定义列表项。列表是一组信息集合
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>菠萝</li>
</ul>
<ol>
<li>《英雄》第1季</li>
<li>《英雄》第2季</li>
<li>《英雄》第3季</li>
</ol>
这看上去效果就像
- 苹果
- 香蕉
- 菠萝
- 《英雄》第1季
- 《英雄》第2季
- 《英雄》第3季
<img>定义一张图片,浏览器会从根据该标记的src属性加载图像资源,并将其渲染到屏幕上。例如
<img src="http://design.hnu.cn/images/UI/hnusd_logo.png" />
<a>定义一个链接
<a href="http://design.hnu.cn">点击我跳转到一个页面</a>
<div>定义一个布局容器,排版时会经常使用到它
<!-- --> 定义一个注释,浏览器会忽略其中的内容
<!--
这个地方的标记会被浏览器忽略
-->
<script>定义HTML中的脚本,使用这个标记添加JavaScript通常可以让页面具有丰富的交互性
<video>定义视频
<video width="100%" controls>
<source src="assets/01/test.mp4" type="video/mp4">
</video>
<audio>定义音频
<audio controls>
<source src="assets/01/test.mp3" type="Audio/mp3">
</audio>
别被这么多标记吓坏了,你不需要一下子把他们都记下来,只需要在用的时候上网查查他们的用法就好啦!
试着打开你的网页编辑器(Brackets、Webstorm或者Dreamweaver等),新建一个HTML文档,然后在body标记之间输入下列代码:
<a href="http://design.hnu.cn">点击我跳转到一个页面</a>
<h1 align="center">居中对齐的标题</h1>
<img src="http://design.hnu.cn/images/UI/hnusd_logo.png" />
此外,查看一下这个有问题的网页的源代码,看看这个页面的问题在哪里?
一些需要避免的错误



课外阅读
图形用户界面中的标记语言
作为一种标记语言,HTML还有很多“表兄弟”,比如XML,XAML,MXML等等,这些标记语言对于图形用户界面设计开发具有特别的意义。通常,设计开发人员会使用某种标记语言来描述界面上复杂的UI元素,并使用另外一种编程语言配合标记语言来组织和定义界面的交互逻辑。比如:




HTML,浏览器制造商与W3C

HTML代码需要通过浏览器解析和渲染才能以可视化的形式呈现在用户面前。但是,不同的浏览器制造商解析和渲染的技术实现方式并不相同。如果用户使用不同的浏览器,那么即便他们查看的是同一个网页,其结果也可能大相径庭。
W3C是一个互联网标准的管理组织。通过W3C制定的HTML规范,浏览器制造商便知道他们的产品应该按照什么样的标准开发生产。
浏览器制造商通常也会在自己的产品中添加一些未包含在HTML规范中但他们又觉得有价值的功能特性。如果某些功能特性确实好,并且被绝大多数浏览器采纳,就形成了一种事实标准。浏览器制造商会联合向W3C建议在HTML规范中加入这些功能特性,推动HTML的进化发展。