分栏与布局
布局容器
“95%的网页设计都是平面设计”
(http://informationarchitects.net/blog/the-web-is-all-about-typography-period/)
网页的界面布局与印刷品的平面设计关系密切。网页布局沿袭了印刷行业的传统,通常会采用网格辅助工具,将页面的内容划分到几个矩形区域内,这些区域相当于“布局容器”。


在网页设计中,通过使用DIV容器标记并设置相应的CSS样式,可以将网页的内容分配到几个区块之中,实现印刷品类似的布局效果。
为什么使用<div>?
- <div>本身的作用就是布局容器,不像<h1>或<p>那样含有特殊语义
- <span>的作用也是容器,但<span>默认是行内元素
- HTML5中,除了<div>我们还可以使用<header><section><aside>和<footer>,这些都是很好的布局容器

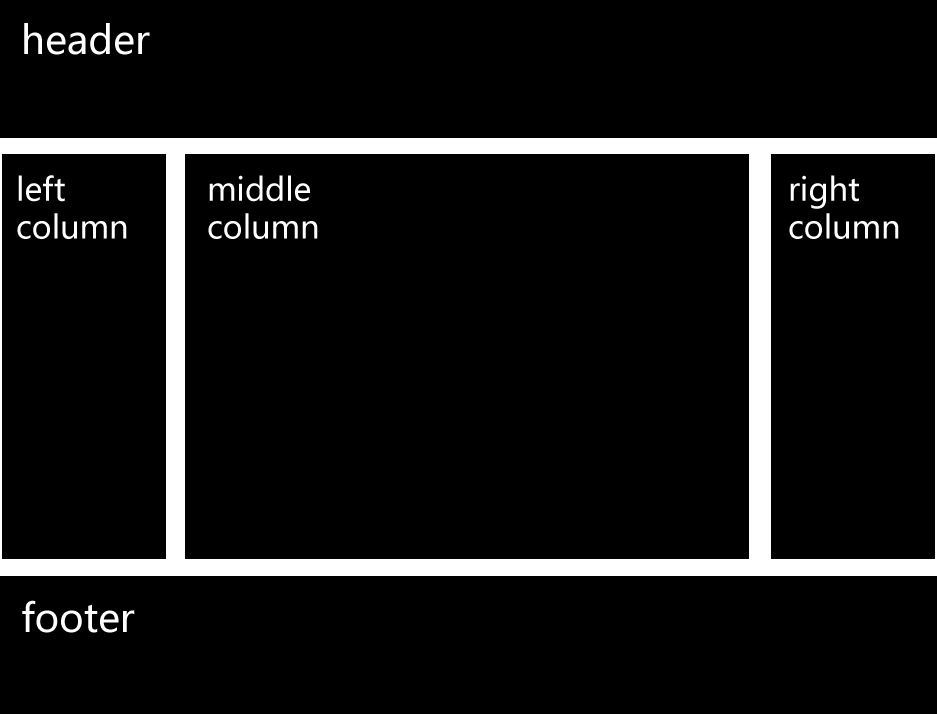
<header class="header">header</header>
<section class="section">
<aside class="leftcol">aside-left</aside>
<article class="maincol">article</article>
<aside class="rightcol">aside-right</aside>
</section>
<footer class="footer">footer</footer>
为以上HTML添加css,使其按照示意图的样式显示。
思考一下,如何让中间三栏leftcol,rightcol和maincol水平排列?可以使用flex或position。
工字形布局
使用css flex
使用css position
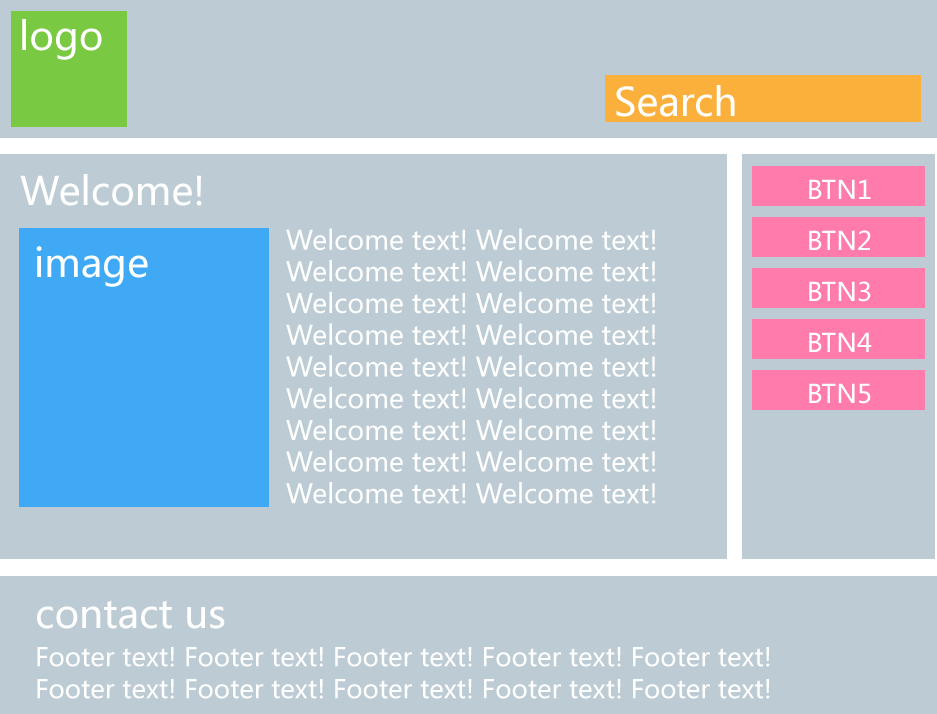
使用给定的HTML,根据线框图的设计要求制作布局分栏
<header class="header">
<div class="logo">logo</div>
<div class="search">Search</div>
</header>
<section class="section">
<aside class="rightcol">
<ul class="menu">
<li>BTN1</li>
<li>BTN2</li>
<li>BTN3</li>
<li>BTN4</li>
<li>BTN5</li>
</ul>
</aside>
<article class="maincol">
<h1>Welcome!</h1>
<div class="image">image</div>
<p>Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text! Welcome text!</p>
</article>
</section>
<footer class="footer">
<h1>contact us</h1>
<p>footer text footer text footer text footer text footer text footer text footer text footer text footer text footer text footer text footer text</p>
</footer>

试试为HTML代码添加CSS实现下面设计图中的效果,不得改变HTML结构。(下载pdf效果图)
<div class="infocard">
<img class="thumb" src="thumb.png">
<div class="infodata">
<h2>桑米罗伯特在赛博朋克梦境的奇幻漂流</h2>
<p class="designer">设计:2012级某同学</p>
<p class="about">赛博朋克(cyberpunk,是cybernetics与punk的结合词),又称数字朋克、赛伯朋克、计算机叛客、网络叛客,是科幻小说的一个分支,以计算机或信息技术为主题,小说中通常有社会秩序受破坏的情节。现在赛博朋克的情节通常围绕黑客、人工智能及大型企业之间的矛盾而展开,背景设在不远的将来的一个反乌托邦地球,而不像早期科幻(如太空歌剧)背景多在外太空。它的出现是对科幻小说一贯忽略信息技术的一种自我修正。</p>
</div>
<div class="toolbar">
<div class="likes">417</div>
<div class="comments">12</div>
<div class="goto">GO</div>
</div>
</div>