关于按钮
制作按钮的注意事项
制作按钮并不像想象中那样简单,你需要考虑几个问题:
- 按钮通常暗示一个点击行为,从文档语义上来看,点击之后可能会发生链接跳转,也可能会提交一个表单。所以,按钮的HTML标签往往会使用a(链接)或button(表单)。
- 一个复杂的按钮,设计上可能包括背景、按钮图案和标签文本,但其HTML结构可能只是一个简单的a或button标签。所以,设计师需要运用CSS在一个的HTML标签上把所有这些设计元素都实现出来。
- 按钮中的标签文本很可能是从数据端动态加载的,这意味着文本的长短可能不一致,但对应的CSS定义只能有一个,所以设计时必修考虑这种动态性。

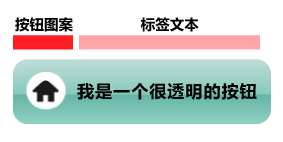
上面是一张典型的按钮设计图,按钮可分为图形和文本两部分,可由下面的CSS实现(请仔细查看注释中的说明):
a.btn{
color:#000;
text-decoration:none;
display:inline-block;
background:url(btn_home.png) no-repeat 10px,url(button_bg.png) repeat-x;
padding-left:60px;/*防止文字覆盖在图标上*/
padding-right:10px;
box-sizing:border-box;/*选择合适的盒模型*/
max-width:300px;/*不固定宽度,只设置最大宽度*/
height:60px;
line-height:60px;/*行高等于元素高度可控制文本垂直居中*/
border-radius: 15px;/*圆角效果*/
white-space: nowrap;/*强制单行显示不换行*/
margin:10px 0;
overflow: hidden;/*隐藏文本溢出部分*/
text-overflow: ellipsis;/*文本溢出后用...代替*/
}
没有标签文本的按钮。
有标签文本的按钮。
我是一个透明的按钮标签文本溢出的按钮。
我是一个透明的长长长长长长长长长按钮试试利用<a>标签伪类选择器和CSS背景制作具有交互性的按钮
给出的HTML如下所示:
<a href="http://www.firefox.com.cn">Download FireFox</a>
<a href="http://www.firefox.com.cn">下载火狐</a>
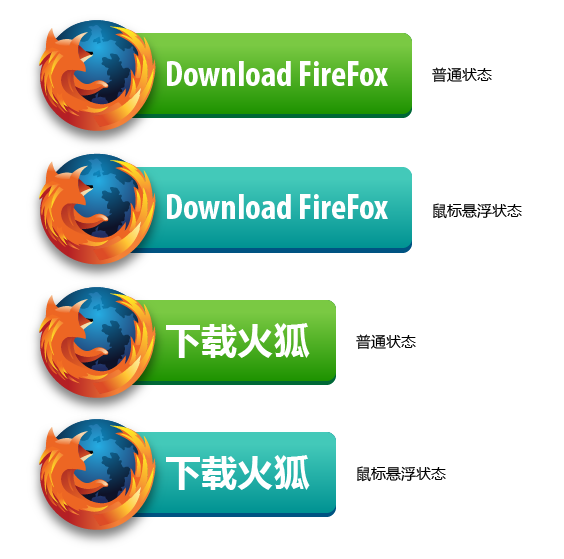
效果图如下:

点击这里下载PDF素材文件。